A common feature request, and the subject of a multitude of workarounds and hacks, has been for a featured image in Shopify blog entries. This has historically been solved with your common Shopify hacks: add the image as the first item in the text and pull it out dynamically, use metafields, name the image with the id of the blog entry, etc.
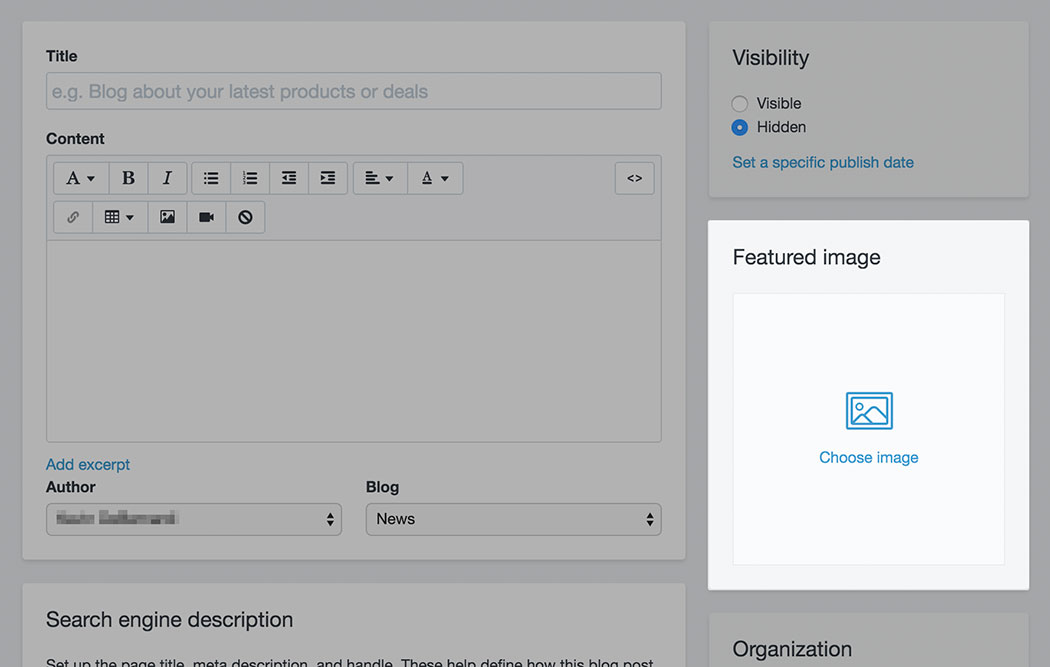
It seems that Shopify has listened as a new field has shown up when you create a blog entry. The new field works as expected, and now adding a featured image to an entry is a simple task.

To use that image within your Liquid templates took a bit more digging, but it is syntactically as you would expect:
<img src="{{ article.image | article_img_url: 'master' }}" />
As with other image tags, you can specify various image sizes ('master' above) within the URL filter.
Photo by Natasha Vasiljeva at Unsplash